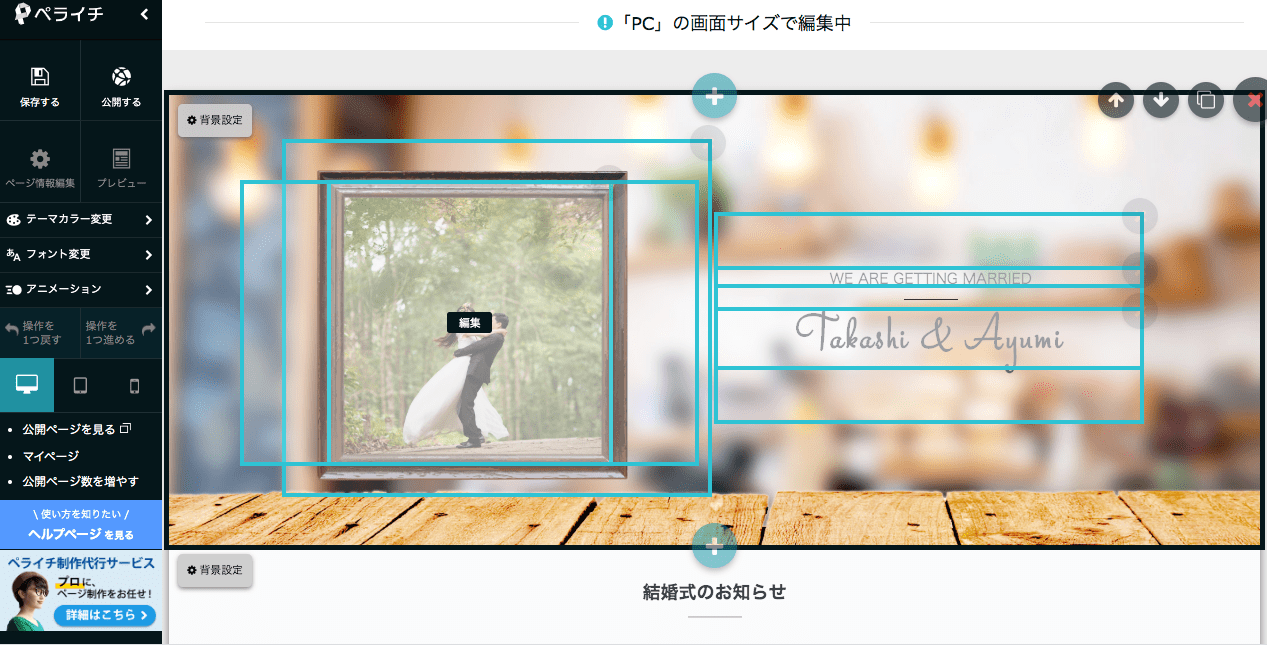
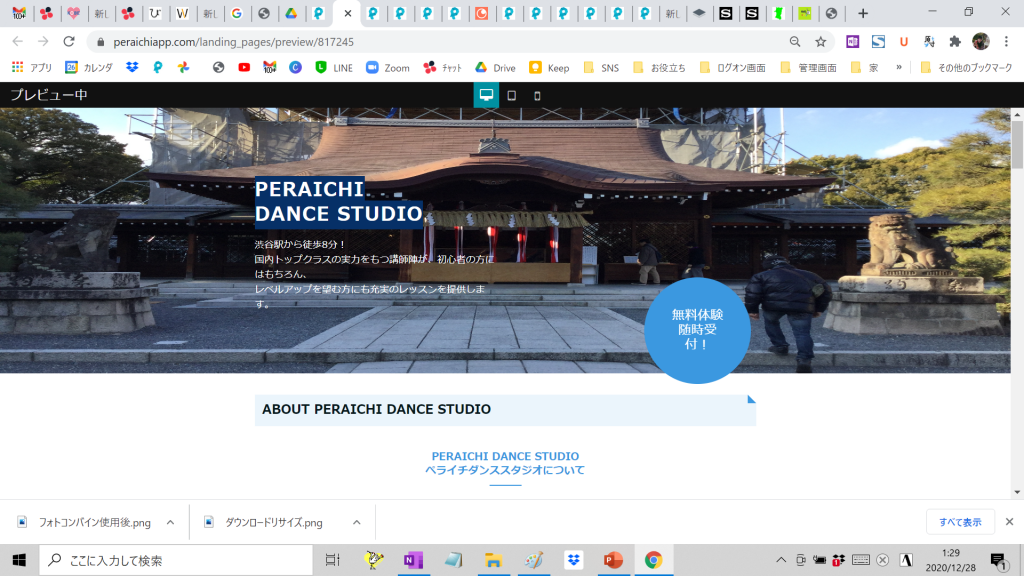
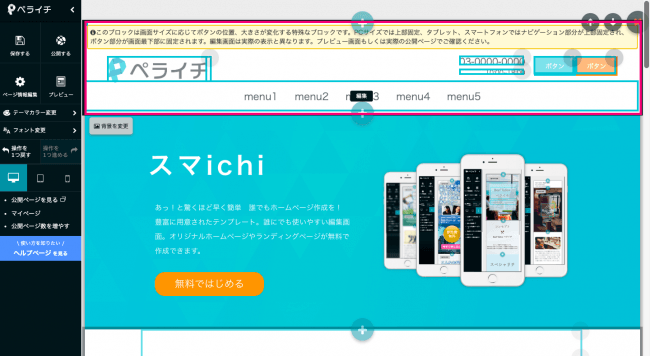
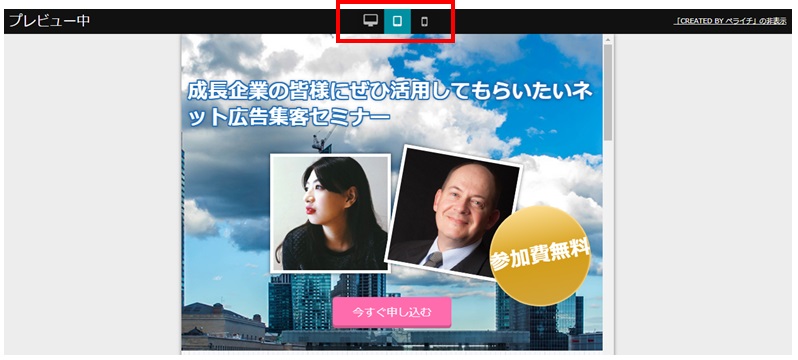
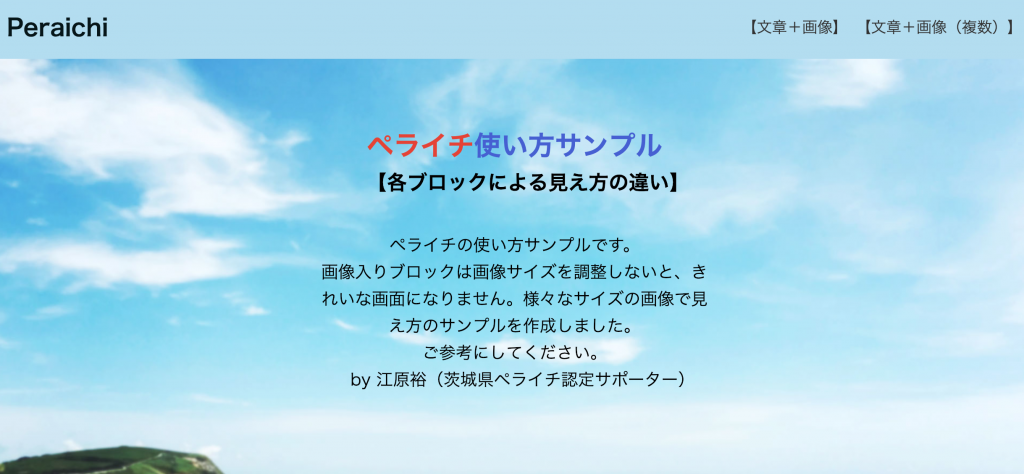
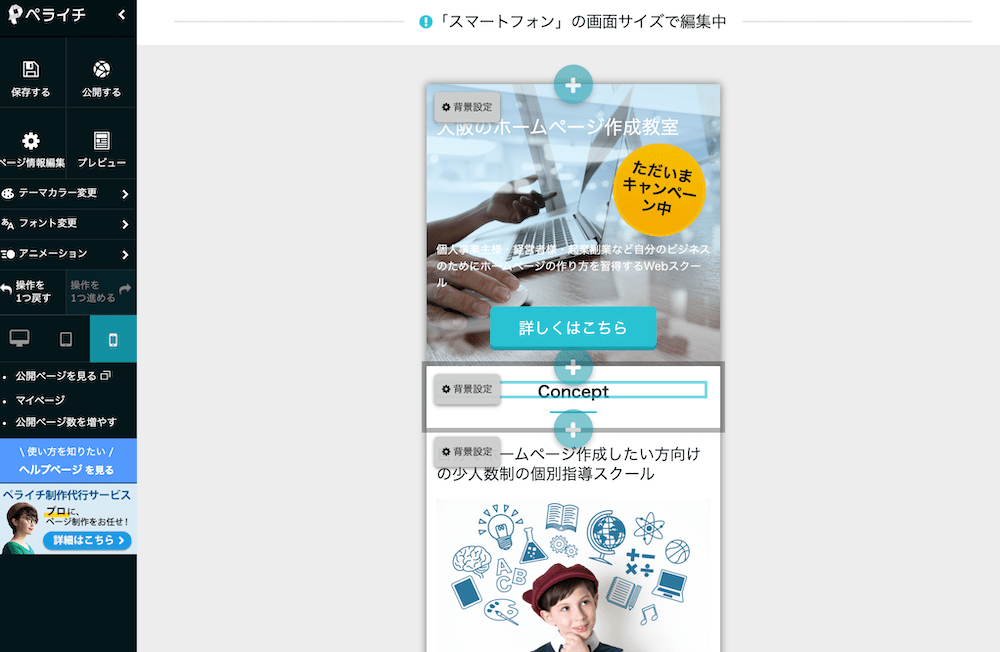
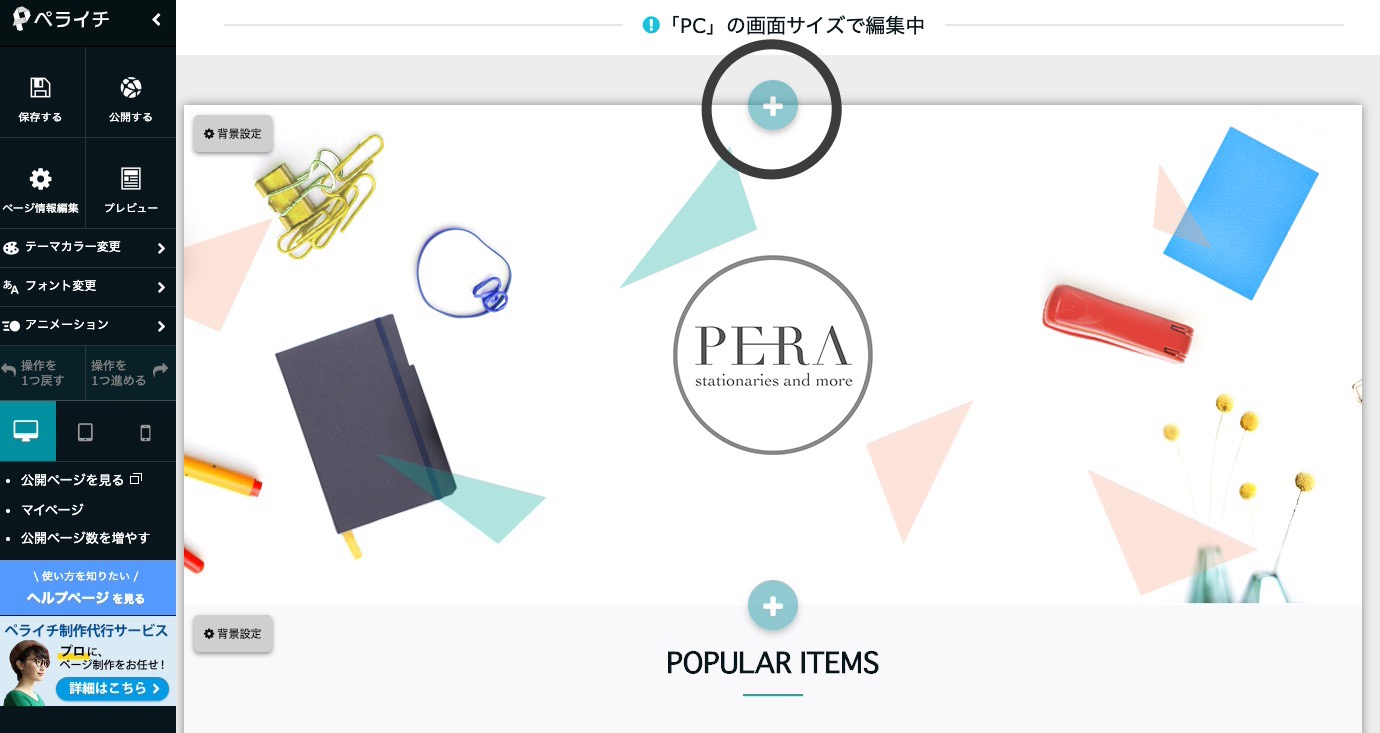
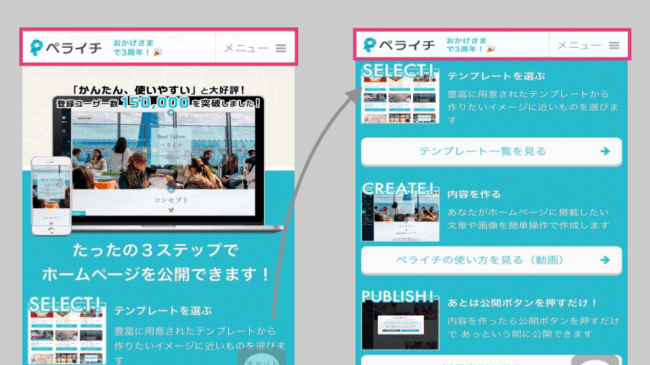
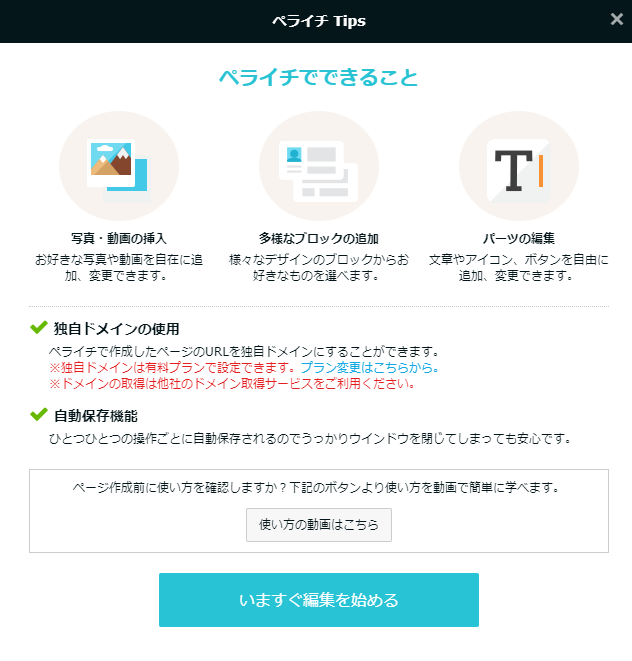
ペライチの特徴 ページを簡単に作成できることはもちろん ページを公開してからの その先を支える特徴があります ホームページを作りたいけど作れない。 ペライチはそんなあなたにぴったりのサービスです。 スマホ表示の自動最適化はもちろん、SSLも標準対応! 3ステップで公開までできるので、今すぐホームページが作れます。1 画像素材を使用用途に適した解像度にする 2 第三者が画像素材のみをダウンロードできないようにデザインに組み込む 3 画像素材に文字載せ、簡単な合成などを施す ※トリミング、反転、サイズ変更、色変更、文字乗せ、簡単な合成などが可能です。「上画像 背景画像あり・明」ブロックでさまざまな画像サイズを用いてみました。 ページの目的により異なりますが、上画像640×400がpcでもスマホでも一番バランスが良さそうです。 ペライチは無料でアカウント登録を作れます。 とにかく作ってみましょう。

ホームページ作成ツール ペライチ の使い方 Woodfield
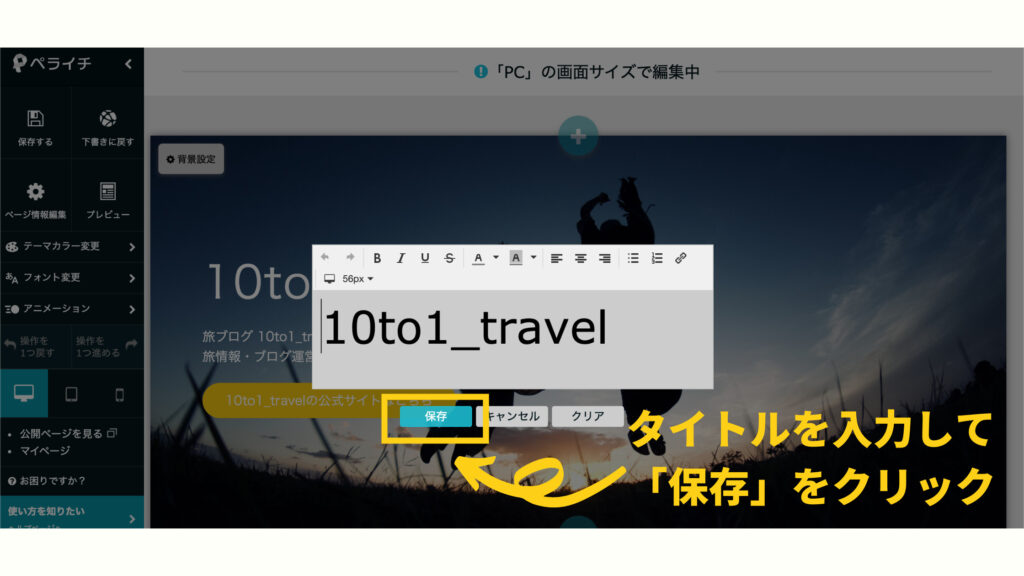
ペライチ 画像サイズ
ペライチ 画像サイズ-過去記事が伸びてるからペライチの画像について記事を書きます。 3 かじしょー@成功するまでやめない達人 1556 フォローしました どうも、ペライチでサイトを量産中のかじしょーです! 最近、この記事のPVが伸びてるんですよ! この主にヘッダー画像で画像を配置することが多いと思うので、オススメの画像サイズは、「2500 x 1875」です。 PCから見た時に、少し大きめに表示されますが、今はスマホからネットを見る方が大半な為、スマホ最適化で行きましょう。




ペライチで画像のサイズ変更ができる 画像のリサイズ機能 19年6月ペライチの新機能 ペライチ使い方マニュアル
画像のサイズってどれぐらいが適切なの? ペライチには様々な種類の画像を入れ込むことができます なので一律にこのサイズが理想というものがありません トップ画像はかなり大きく表示されますし、プロフィールの写真などは小さめになりますペライチという無料ツールをご存じですか? HTMLの知識が無くても、誰でも簡単にペラページを作ることができる話題のツールです。 外部リンクペライチ公式ページ 無料オファーのようなアドレス収集ページとしてはもちろん、PPC用のランディングページや簡易ネットショップなんかも作れます。 しかもデザインがオシャレ! 今話題のフラットデザインを誰画像のサイズ変更 高さと幅のピクセル値を新たに定義して、 JPG 、 PNG 、 SVG 、 GIF のサイズを変更します。 様々な画像を瞬時にサイズ変更できます。 ファイルをアップロードして変換する 画像を選択 コンピューターからアップロード または、ここに画像をドロップしてください
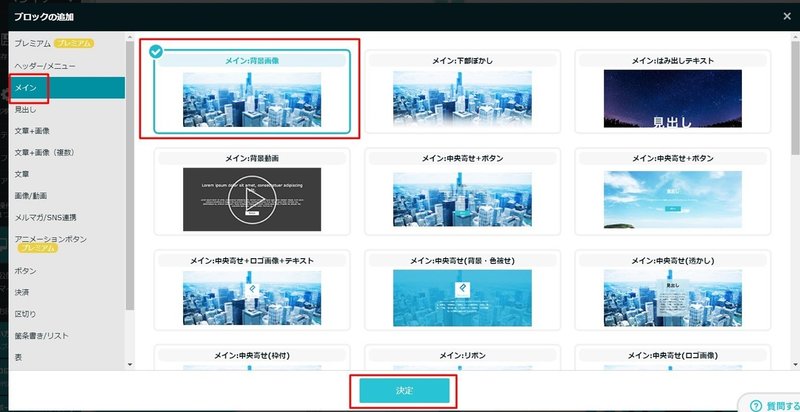
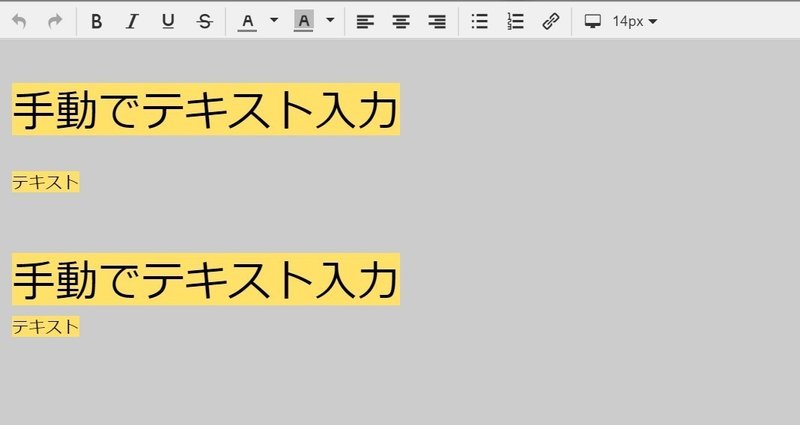
画像のサイズって何なん スマホで画像を見ていると サイズってどこにも書いてないんですよね なのでね 私も自分のスマホで撮った写真がどんなサイズで撮影できているのか知らないんですけど 実は画像にはサイズがあるんです 一般的にインターネット上ではそのサイズをpx(ピクセル(スマホなどの横幅が狭いデバイスで見ると画像が小さくなってしまいます。) 手順 手順はこちら(ブロックの追加画面) 画像/動画タブの画像(横幅フルサイズ)ブロックを選択してください。 追加したブロックをクリック 画像の編集画面で、画像を指定Youtubeに動画をアップしていきます。 6日目の昨日は、 ペライチでいちばん多くいただく質問である 「画像がきれいに揃いません」 という問題について解説しました。 ペライチ画像サイズ初心者必見! ペライチで写真の大きさをそろえる方法を
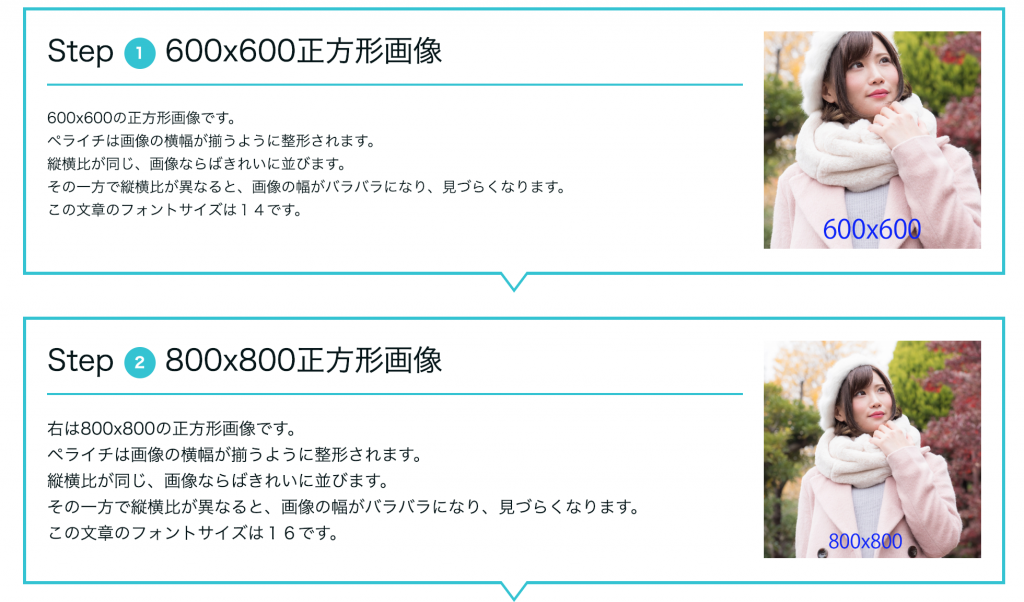
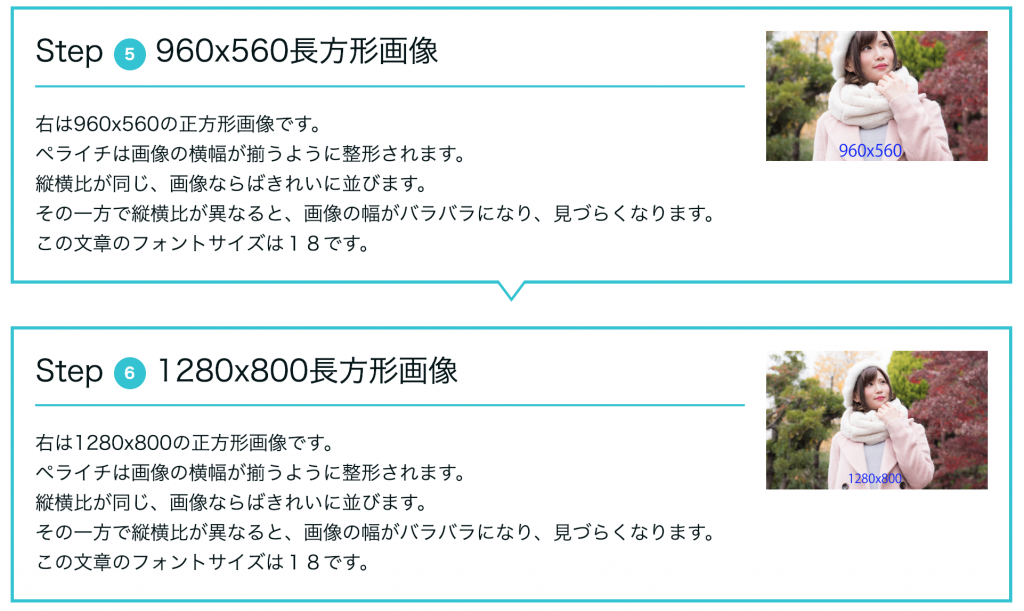
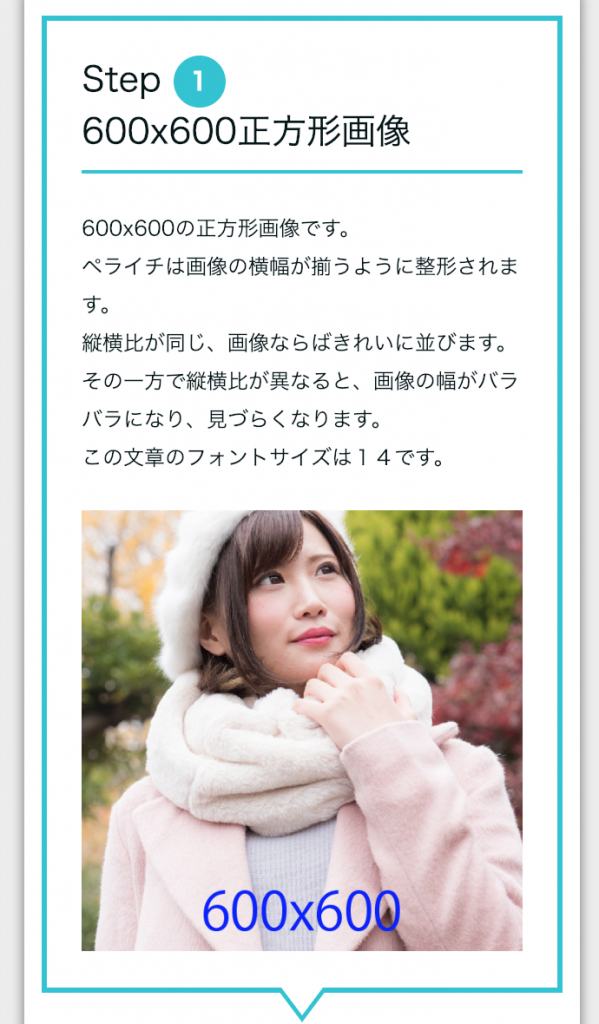
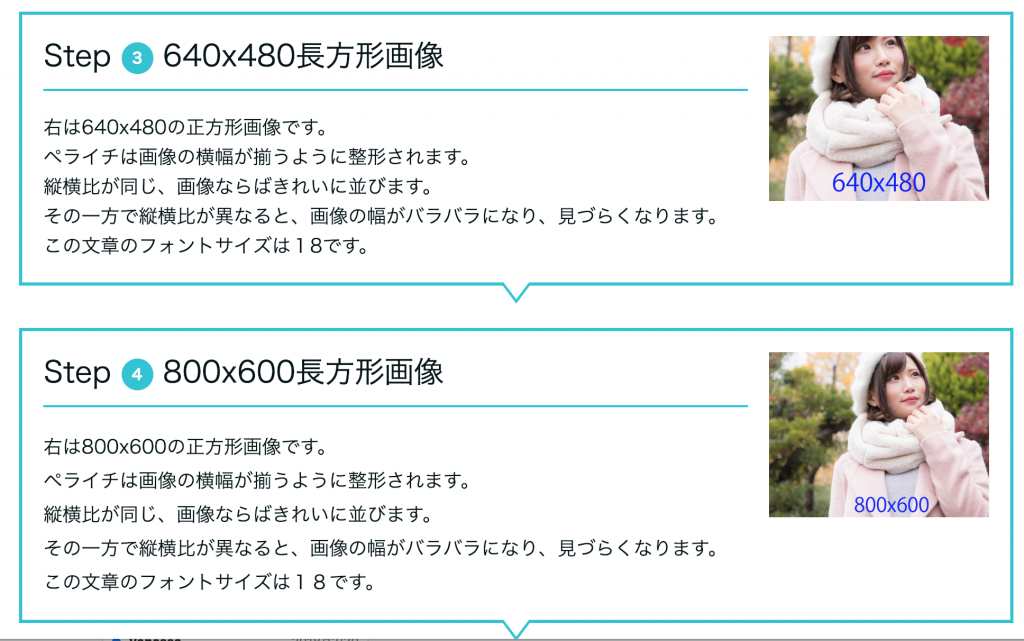
右は800x600の正方形画像です。 ペライチは画像の横幅が揃うように整形されます。 縦横比が同じ、画像ならばきれいに並びます。 その一方で縦横比が異なると、画像の幅がバラバラになり、見づらくなります。 この文章のフォントサイズは18です。スライドショーの推奨サイズは、1900px×600pxです。 横が1900pxなので、ほぼ画面いっぱいに見せるサイズになっています。 モバイル用のスライド画像サイズ モバイル用の場合、『Linghtning Pro』では 特に指定されているサイズはありません。ペライチテクニック「画像(横幅フルサイズ)」 ブロックの「画像(横幅フルサイズ)」を使います。 ブロックで追加します。 編集で画像をアップロードまたはライブラリから選択します。 画面フルサイズ(全幅)で画像が貼りつけられました。 この記事が気に入ったら、サポートをしてみませんか? 気軽にクリエイターの支援と、記事のオススメができます




ペライチの画像編集機能を徹底解説 Seoに強くなる方法も ペライチ使い方マニュアル




ペライチテンプレート画像サイズを見る方法 Be Love Company
ペライチでHPを作りましたが、トップ画像がサイズ切れで部分的に表示されてしまいます。 背景画像設定のプレビューでは問題なく表示されているのですが、実際にはなぜか部分的に表示されてしまいます。 オリジナル画像と同じように表示させたいのですがサイズ変更の仕方がわからないためお願いしたいと思います。 フォトショップなどを使える方なら難しくOGP画像を正方形で小さく表示する場合は 0×0px 以上のサイズに設定してください。画像が 600×315px 以下のサイズだと小さく表示されます。 TwitterのOGP画像のサイズ TwitterのOGP画像のサイズは、Twitterカードの種類のどちらを選ぶかによって変わりますどうも!ペライチをめっちゃ作ってる男 かじしょーです! 皆さんペライチを使ていますか? 驚くほど簡単にランディングページが作れるウェブサービスです。 ランディングページを作成するにあたって画像をアップロードするのですが画像サイズが大きすぎてアップロードできない!




ポムミー終了 代わりにペライチがおすすめ 自分だけの簡単プロフィールを作ろう Joshi Toku




ホームページ作成サービス ペライチ が新たに フローティングメニュー 機能を追加 ペライチのプレスリリース
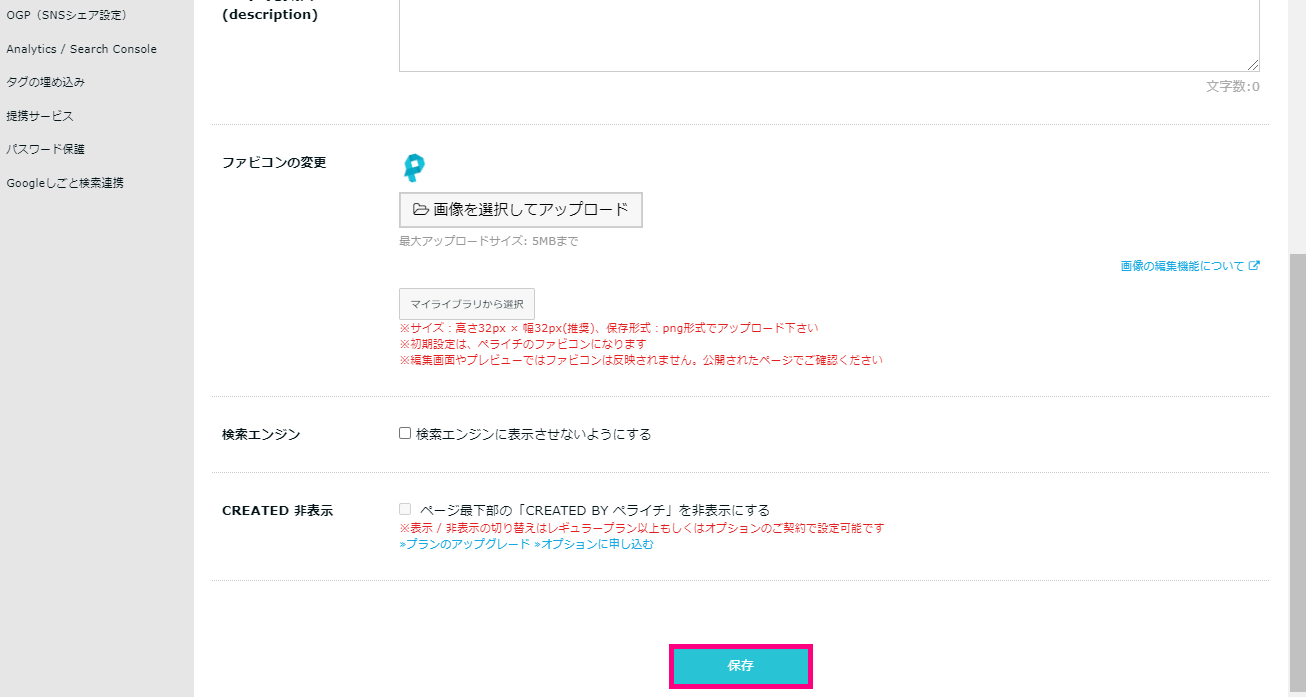
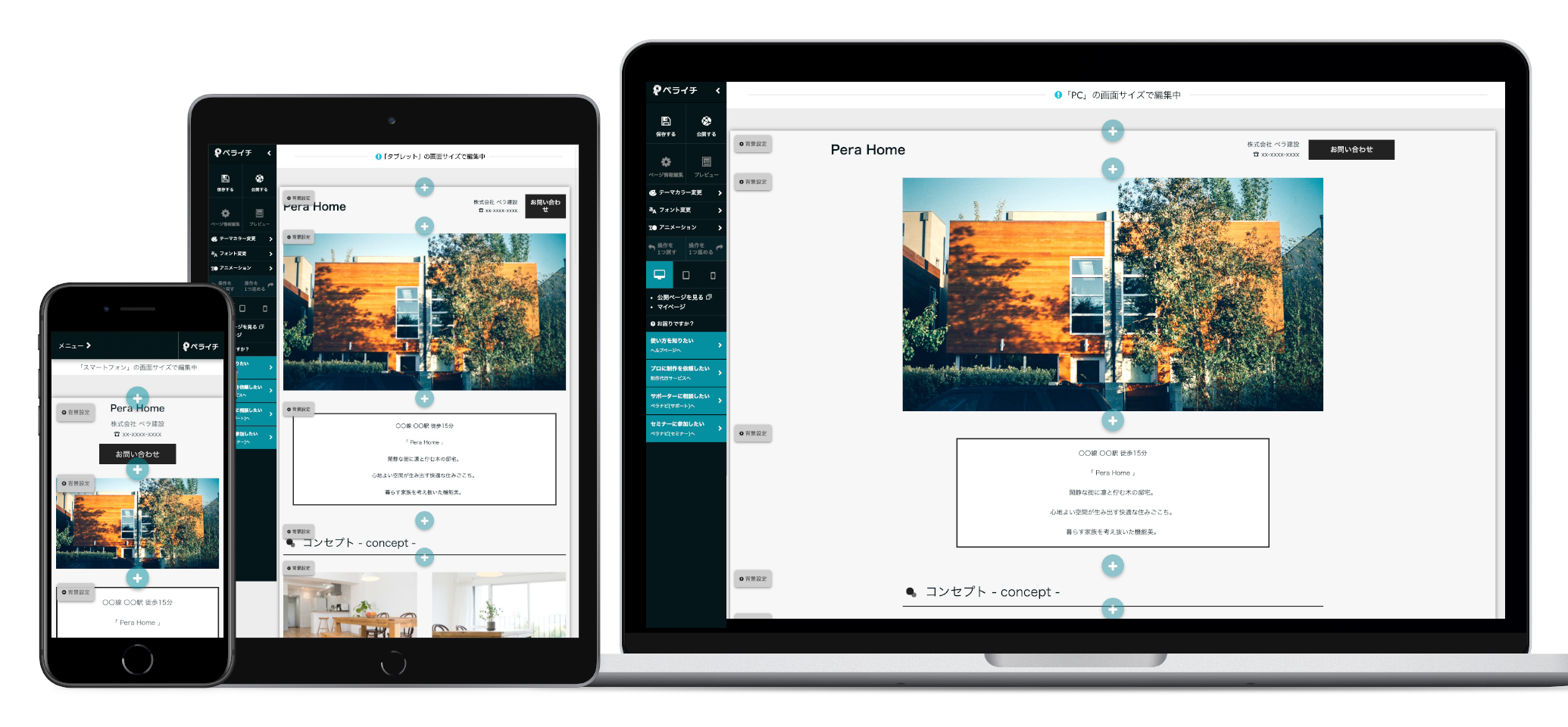
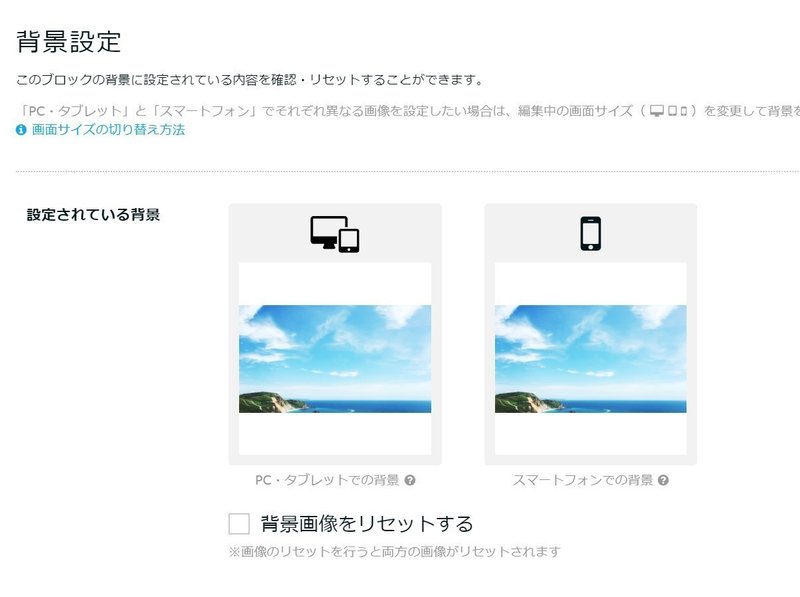
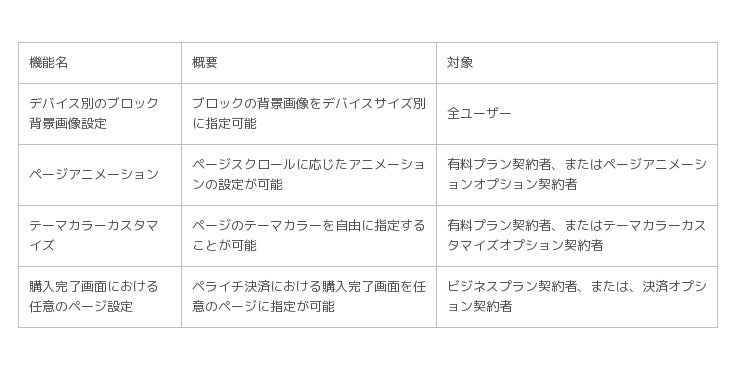
画像に関するよくあるお問い合わせをまとめました。 便利な機能もご紹介していますのでご覧ください! 目次 q1アップロードできる画像の形式(拡張子)は何ですか? q2画像の推奨サイズはありますか? q3画像にリンクを設定できますか? q4どのような画像を使えますか?この画像はアスペクト比が 21 で解像度が最小 300 x 157 、最大 4096 x 4096 のものがサポート対象です。 画像のサイズは 5MB 未満である必要があります。 JPG ・ PNG ・ WEBP ・ GIF フォーマットがサポートされています。 animated GIF は最初のフレームが使われます。ペライチではWebページを閲覧する時のデバイス (PC、タブレット、スマホなど)の画面サイズによって表示を変えています。 また、ブロックによって表示される画像サイズが異なるため、 推奨サイズは一概には言えません。 ただし、画像を大きく使う場合、例えばメインブロックの画像であれば、PCで閲覧する場合、横幅は 00pxあれば大抵の場合は十分です




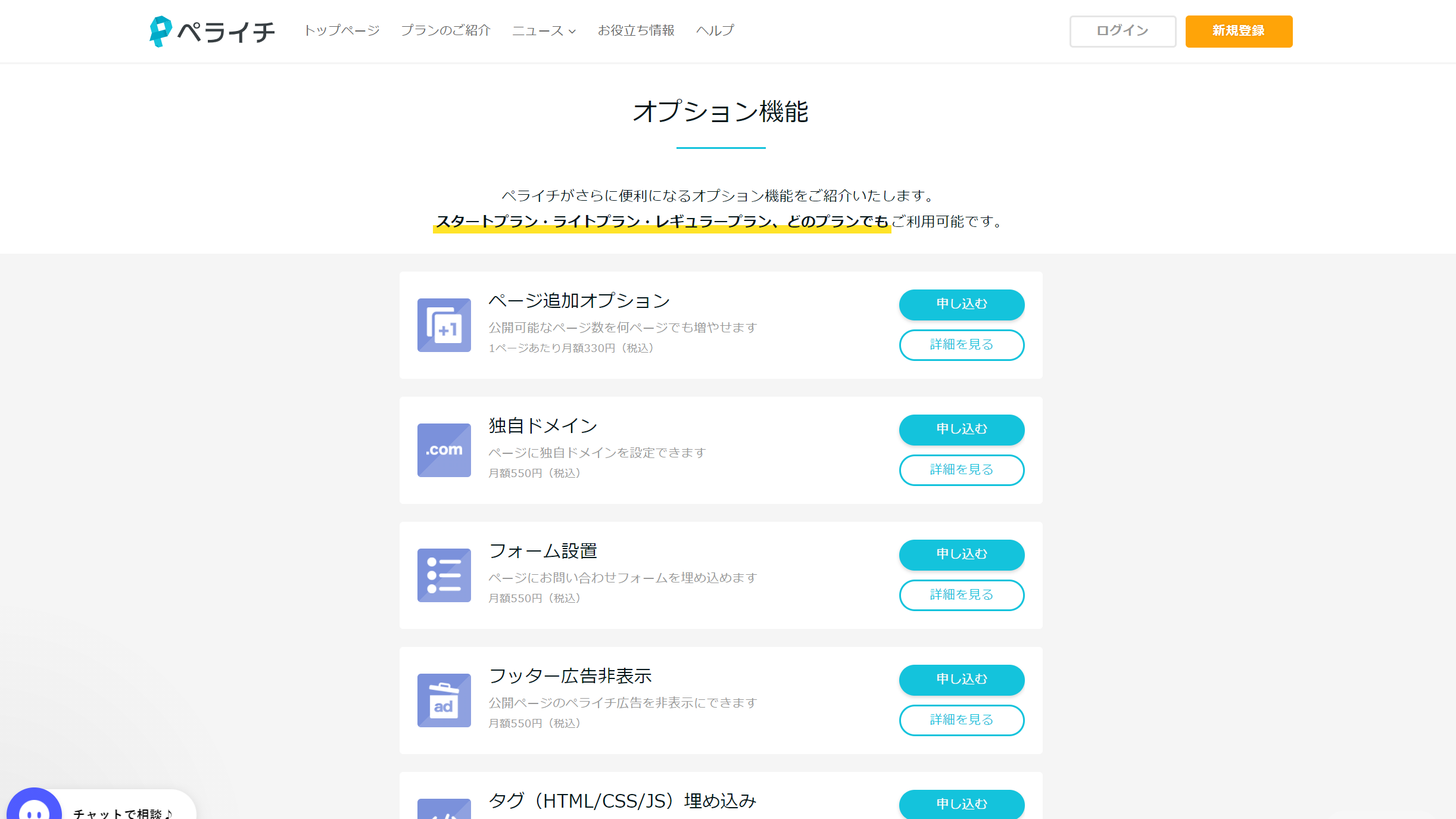
ペライチのホームページで必要な費用と料金の具体例 Onocode




ペライチとは 登録手順 評判について解説 5分で被リンク獲得 Tetsu Blog
画像がタテナガだと、そのままタテナガに表示されます。 また、画像が大きすぎると ぼやけてしまって見ずらくなります。 特に「背景」に画像を入れる場合は ぼやけてしまうので調整が必要です。 ペライチのサイズのマックスは ヨコサイズが00px。ペライチで画像のサイズ変更ができる!「画像のリサイズ機能」19年6月ペライチの新機能 19年6月、ペライチ無料プランで使える便利な機能が追加されましたよ! 画像のリサイズ機能 画像のリサイズって?※上記の必要サイズはあくまでも目安です。 特に A3以上 のサイズに印刷する場合には、通常は解像度(dpi)を下げたり画像を引き伸ばしたりすることで対応するケースが多く、必ずしもピクセル数が原寸サイズで必要ということではありません。 実際の印刷については専門業者さんやデザイナー




ペライチ画像サイズ 初心者必見 ペライチで写真の大きさをそろえる方法を分かりやすく解説 気を付けるポイントはたった一つ ペライチで画像サイズを変更する方法も Youtube




ペライチ見るだけマニュアル ステップ 画像付き で最適なサイズ 初心者のためのweb集客
今まで通りの解像度で作成すると、画像の輪郭がぼやけてしまうのです。 なのでスマホの画像を作成する場合は、 2倍のサイズ で作成します。 解像度も機種によって様々なので、3pxを基準に考えると画像の横幅640pxで作成するのが良いでしょう。 まとめペライチは、ブロックや画像を追加していきLP(ランディングページ)を構成していきます。 しかし、操作が簡単なのでブロックや画像を追加することに夢中になり、気がついたら不揃いな汚い画面になってしまうことが多いです。 そこで、最低でも押さえておきたいブロックと画像のサイズをご紹介いたします。 ご参考になれば幸いです。 下にサンプルページの画像をどこかから入手します。 「ペライチ」できれいに表示されるために 横幅1600ピクセル以上の画像を入手してください。 この横幅が少ないと、眠くて残念な画像になってしまいます。




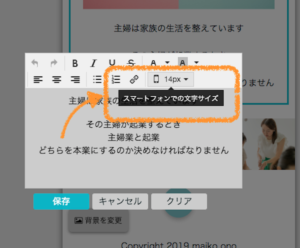
ペライチ スマートフォン用に文字サイズが設定できるように 起業家さんのウェブお手伝い ものつくり山田堂




ペライチで被リンク獲得してドメインパワーを上げる 無料登録方法と作り方と使い方 知恵の箱 Box Of Wisdom
WordPressのアイキャッチ画像でフリーの画像を簡単に探せるプラグイン いくつか解決方法がありますが、まずおすすめしたいのが Images(ピクサベイ イメージ) というプラグインです。 もともとという有名な画像サイトがあります。 ここはOffice00・XP用画像サイズ変更方法:3ページ目 それ以外の操作はこちらで沢山紹介されています: 画像素材のサイズを小さくする3つ+αの方法 画像を小さくしてみよう(WEB素材) まずは、デジカメで撮影した画像の容量を確認




19年5月ペライチの新機能 スマホ 字サイズ設定 ペライチ使い方マニュアル




ホームページの作り方 ペライチ ヘッダー画像の設定方法2 添田 健 ひとり起業家のitサポーター Note




質問コーナー トップ画像の推奨サイズはありますか Youtube




ペライチ見るだけマニュアル ステップ 画像付き で最適なサイズ 初心者のためのweb集客



ペライチで画像のサイズ変更ができる 画像のリサイズ機能 19年6月ペライチの新機能 ペライチ使い方マニュアル




ペライチ見るだけマニュアル 左右フル画像 の最適画像サイズはこれです 初心者のためのweb集客




ペライチホームページのヘッダー編集 ペライチ無料プランで作成したホームページのヘッダーを編集する テンプレート変更や情報の掲載方法など




ペライチ ヘッダー画像の作り方 見切れない ヘッダーサイズはコレ どんなテンプレートにもピッタリのヘッダー画像作成方法 ヘッダーサイズの調べ方 を伝授します Youtube




Ascii Jp スマホページ1枚で魅力を伝える ペライチ Npoに無償化




19年5月ペライチの新機能 スマホ 字サイズ設定 ペライチ使い方マニュアル




ラクスル がホームページ作成saas ペライチ と アカウント連携を開始 ラクスルアカウントでオンラインとオフライン集客が可能に ラクスル株式会社




ペライチで画像のサイズ変更ができる 画像のリサイズ機能 19年6月ペライチの新機能 ペライチ使い方マニュアル




21年版ペライチの作り方 無料でseo効果の高い被リンク獲得する方法 ブロメモリー




ペライチ見るだけマニュアル 各ブロックの最適な画像サイズはこれ




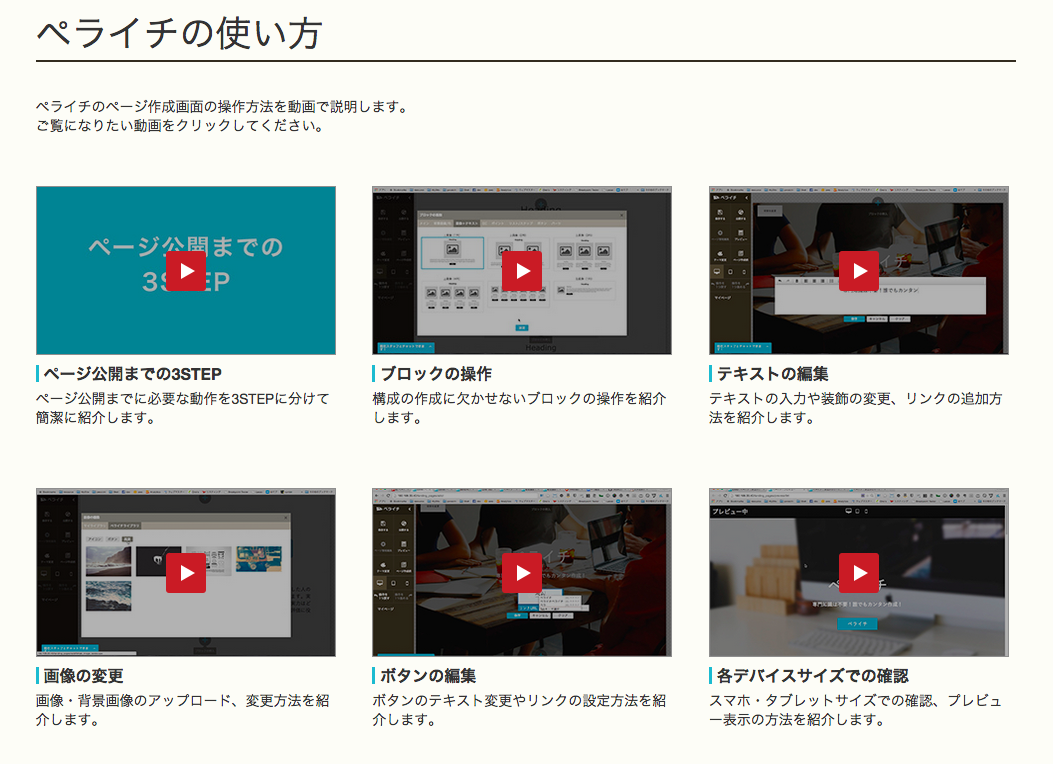
Uzivatel ペライチ Na Twitteru ペライチの使い方を解説したチュートリアル動画ページを作成しました 初心者の方にもわかりやすい内容となっておりますので ぜひご覧になってみてください T Co F6ggjjhhsr Http T Co Egyar2oaog



ペライチ見るだけマニュアル 各ブロックの最適な画像サイズはこれ




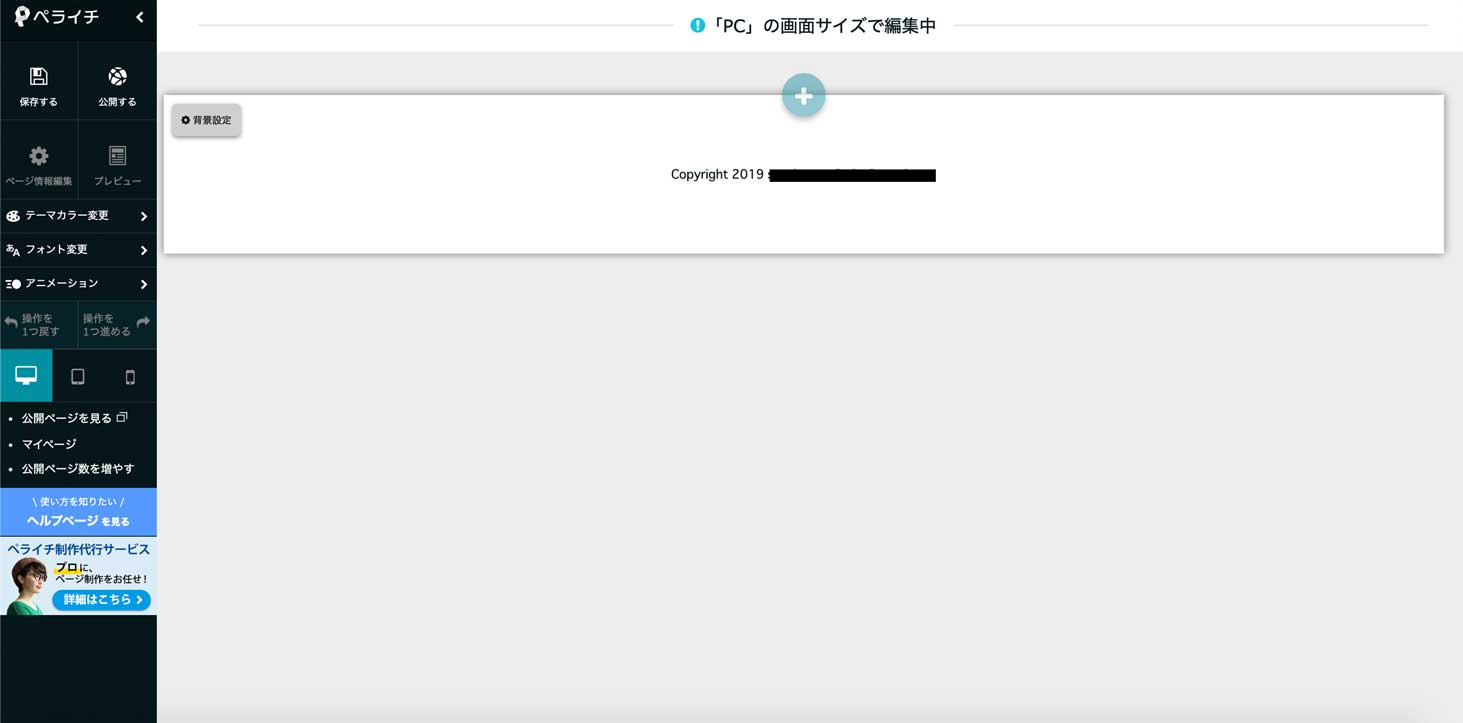
ペライチホームページのフッター編集 ペライチ無料プランで作成したホームページのフッターを編集する メニュー作成や著作権表示の変更など




Wordpressに固執してる自分が ペライチ を使ってみた Lpなんて誰でも作れる時代になってた 合同会社りょう




ペライチ見るだけマニュアル ステップ 画像付き で最適なサイズ 初心者のためのweb集客




ネットショップや決済 予約システムを作成できる ペライチ ご紹介




19年5月ペライチの新機能 スマホ 字サイズ設定 ペライチ使い方マニュアル




画像の挿入 ペライチ パソコンインストラクター ジツリン




ペライチテンプレート画像サイズを見る方法 Be Love Company




ペライチの料金 評判 機能について 無料で利用できる Itツール Webサービス比較サイト Strate ストラテ




無料 簡単ホームページ ペライチ




ペライチ見るだけマニュアル 上画像 背景画像あり 明 の最適画像サイズ 初心者のためのweb集客




ペライチとブログを連携して 良質 な被リンクを獲得 ドメインパワーが2倍




初心者のためのペライチの使い方ガイド 無料で簡単にランディングページを作成しよう Formlab



ワード Word をペライチのように一枚の縦長のサイズ 切れ目無し で使い Yahoo 知恵袋




ペライチで画像のサイズ変更ができる 画像のリサイズ機能 19年6月ペライチの新機能 ペライチ使い方マニュアル




ペライチで画像のサイズ変更ができる 画像のリサイズ機能 19年6月ペライチの新機能 ペライチ使い方マニュアル




ペライチとは 無料可 ホームページ作成が簡単にできる おすすめ Onocode




ペライチ ホームページの作り方と全体感を解説 簡単 Onocode




ペライチの料金プラン一覧 無料プランはどう W2b ホームページ作成のブログ




ペライチ見るだけマニュアル ステップ 画像付き で最適なサイズ 初心者のためのweb集客




ペライチ見るだけマニュアル 各ブロックの最適な画像サイズはこれ




スマートフォン用に文字サイズが設定できるようになりました ホームページ作成ならペライチ




ペライチ見るだけマニュアル ステップ 画像付き で最適なサイズ 初心者のためのweb集客




ホームページ作成ツール ペライチ の使い方 Woodfield




ペライチってどう ペライチを使った感想やデメリットをレビュー Webst8のブログ



N8jaw2ftasm0qqb9ebae6c Com Post 603




ペライチホームページのフッター編集 ペライチ無料プランで作成したホームページのフッターを編集する メニュー作成や著作権表示の変更など




ペライチで画像のサイズ変更ができる 画像のリサイズ機能 19年6月ペライチの新機能 ペライチ使い方マニュアル




ペライチ 文字サイズの変更条件 かじしょー 成功するまでやめない達人 Note




ペライチ見るだけマニュアル プロフィール の最適画像サイズ 初心者のためのweb集客



ペライチのデザイン チラシのスタイル別レイアウト集 株式会社ビー エヌ エヌ




ペライチで画像のサイズ変更ができる 画像のリサイズ機能 19年6月ペライチの新機能 ペライチ使い方マニュアル




サイト 画像のサイズの調べ方 Ojiさんの忘備録




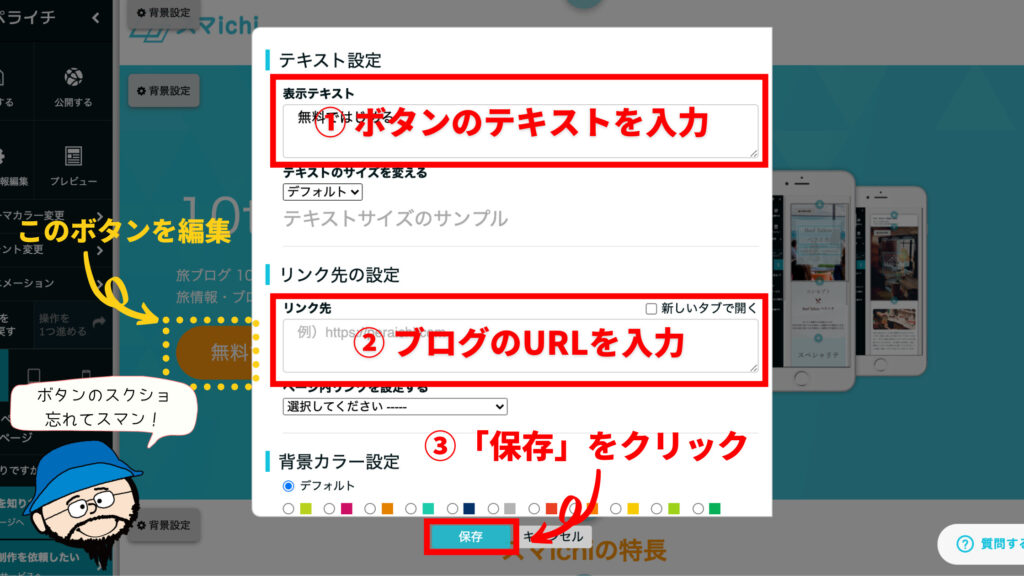
ボタンの編集機能をアップデート テキストサイズや色の変更が可能に ホームページ作成ならペライチ




ペライチ見るだけマニュアル 左右フル画像 の最適画像サイズはこれです 初心者のためのweb集客




ペライチ Fotos Facebook




ペライチ 文字サイズの変更条件 かじしょー 成功するまでやめない達人 Note




ペライチと連携 スクール事業者様向けにh P 集客から生徒管理まで運営強化をサポートします Smart Manage スマートマネージ




ペライチテンプレート画像サイズを見る方法 Be Love Company




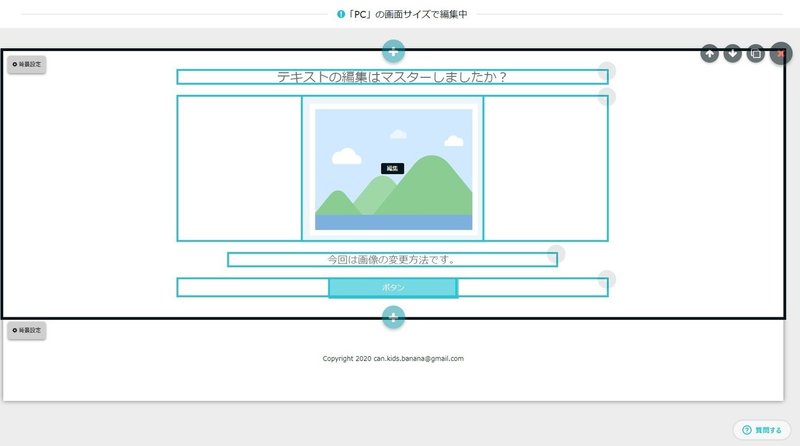
ペライチ基礎 画像の変更方法 かじしょー 成功するまでやめない達人 Note




現役エンジニアがペライチを使って感じたメリット デメリット Codecampus




ペライチホームページのヘッダー編集 ペライチ無料プランで作成したホームページのヘッダーを編集する テンプレート変更や情報の掲載方法など




ペライチ小学校 Home Facebook




ペライチで画像のサイズ変更ができる 画像のリサイズ機能 19年6月ペライチの新機能 ペライチ使い方マニュアル




ペライチホームページのヘッダー編集 ペライチ無料プランで作成したホームページのヘッダーを編集する テンプレート変更や情報の掲載方法など




ペライチ ここからアプリ




ペライチ見るだけマニュアル プロフィール の最適画像サイズ 初心者のためのweb集客




ペライチ ブロック メイン が使いづらい かじしょー 成功するまでやめない達人 Note




ペライチ Fotos Facebook




ペライチ ブロック メイン が使いづらい かじしょー 成功するまでやめない達人 Note




ペライチってどう ペライチを使った感想やデメリットをレビュー Webst8のブログ




ペライチで画像のサイズ変更ができる 画像のリサイズ機能 19年6月ペライチの新機能 ペライチ使い方マニュアル




ペライチとブログを連携して 良質 な被リンクを獲得 ドメインパワーが2倍




ペライチ見るだけマニュアル 各ブロックの最適な画像サイズはこれ




無料 簡単ホームページ ペライチ




スマホだけ背景画像 文字サイズを個別調節できる ペライチ Youtube




ペライチ見るだけマニュアル ステップ 画像付き で最適なサイズ 初心者のためのweb集客




サイト 画像のサイズの調べ方 Ojiさんの忘備録




ペライチ見るだけマニュアル ポイント 下画像 ブロックの最適画像サイズ 初心者のためのweb集客




ペライチの評判は 簡単に無料ホームページやlpを作るならペライチがおすすめ




ペライチ Fotos Facebook




字幕修正版 目次付き ペライチ 無料でオシャレなホームページの作り方 初心者向け ピアノ教室 習い事の生徒集めに Youtube




現役エンジニアがペライチを使って感じたメリット デメリット Codecampus




制作時間わずか10分 Webエンジニアがペライチでカフェのランディングページを作ってみた オウンドメディアの家




ペライチ見るだけマニュアル プロフィール の最適画像サイズ 初心者のためのweb集客




ホームページ作成サービス ペライチ 4つの新機能を追加 より幅広いカスタマイズができるページ作成を実現 ホームページ作成ならペライチ




ペライチとは 使い方 作り方 登録方法徹底ガイド 簡単 超初心者ok Family S Review




初心者必見 Hp作成ツール ペライチ とは 特徴 機能 料金など徹底解説 Qeee




ペライチ見るだけマニュアル プロフィール の最適画像サイズ 初心者のためのweb集客




ペライチ見るだけマニュアル 各ブロックの最適な画像サイズはこれ




ホームページ作成サービス ペライチ が新たに フローティングメニュー 機能を追加 ペライチのプレスリリース




ペライチ見るだけマニュアル 上画像 背景画像あり 明 の最適画像サイズ 初心者のためのweb集客




ホームページ作成サービス ペライチ 4つの新機能を追加 より幅広いカスタマイズができるページ作成を実現 産経ニュース




ペライチテンプレート画像サイズを見る方法 Be Love Company




無料 簡単ホームページ ペライチ


0 件のコメント:
コメントを投稿